The app design process for mobile devices involves the development of a concept that either gives additional functionality or makes life easier in some way to the user. Sometimes it helps businesses reach more customers and help the public use their services easily. When the concept of a mobile app is established, the integration of functionality and design of the said concept is then followed by the development team. In the design process, certain standards are adopted so quality and consistency are maintained through the process. Wireframes, which are the basic blueprints from which an app design process is started is one such standard.
What wireframes are and how they are used
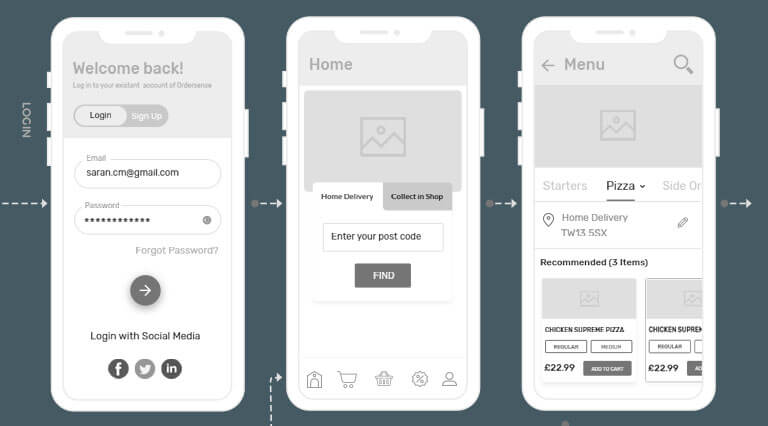
Wireframe for a mobile app design is the blueprint upon which the app design process is based. Wireframes consist of a simple sketch that shows where the individual design elements fit in the mobile app. A wireframe includes a basic layout that contains no colour, no imagery and in some cases, no text. The mobile app wireframe lets the designer explore the functionality, layout and utility of the app without a need for coding knowledge. That is, it bridges the gap between raw thoughts about an application and its actual look and feel, sometimes even before the coding process begins.
The goal of the mobile app wireframes is only to indicate where individual elements of the app are fit in the layout. This is why even a pencil sketch sometimes can suffice for wireframe design. But many professional tools are available to create efficient wireframes. Photoshop CC, Visio, Axure, and Balsamiq mockups are some of the tools that are available for wireframe design in the marketplace. Wireframes act as a superb visual aid to help develop commercially viable and aesthetically pleasing mobile applications.
Important reasons for using wireframes in mobile app design
Skipping the use of wireframes in mobile app design can easily be done, but it is not recommended. There can be huge economic losses if such a procedure is adopted and the final product is released into the market. This is because wireframes are the primary design standard that brings the user experience to the forefront in the development process.
Multiple wireframes are sometimes tested in the design process and the one which is most desirable is chosen. A desirable wireframe is the one where both the business goals and the user goals are satisfied. Following are some of the important reasons for using wireframes in mobile app design.
User experience is brought to the forefront
This is one of the most important aspects of the use of wireframes. User experience design is the process of design that increases customer satisfaction and loyalty to the business. Every aspect of the product is relevant to the user experience design. Wireframes help this process by taking care of the functionality that is suited to both the user and the business. The number of screens, the interfaces, the content in the layout is all brought to priority because of the wireframes. Thus the performance of the app is greatly impacted by the multiple wireframe designs tested on the app.
Mobile app wireframes offer a deep understanding of use cases

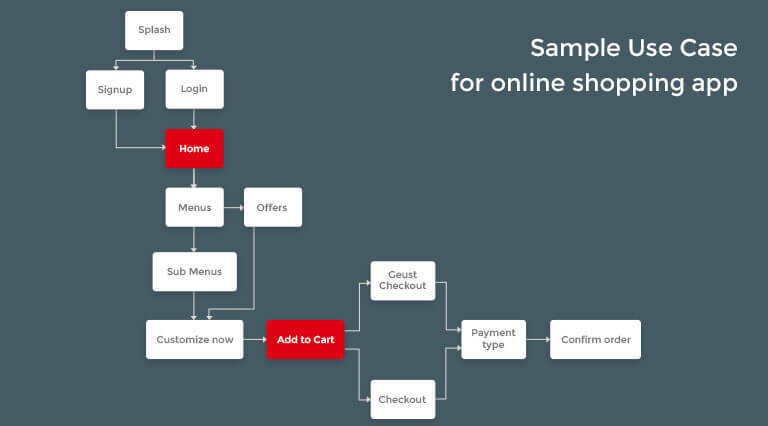
Use cases are the list of business objectives that are present for every app. The app must not only look pleasing to the user but also solve the user’s problems. An app not capable of doing it will be soon deleted and forgotten. The number of use cases may vary depending on the app. Each use case is associated with a functionality that is provided in the application. Some of the applications have a single use case, like a taxi application or an application that lights the torch up on the phone. Some other applications like the file manager and other business-related applications have many use cases. The single use case apps are generally rare and wireframes are essential to take care of such goals.
Optimizing the number and order of the screens to reach product goals

In the mobile app design process, efficiency is given prominence. This is because the screen size is limited to mobiles and the user must be given the right content in a matter of seconds. The user must have access to tools that direct them to the things they want to do in the applications. A mobile app wireframe helps reduce the number of screens required to achieve such user goals. The order of different screens is also inspected and made efficient so that the app reaches its many goals in the minimum amount of time. No user likes to tap the back button multiple times to do a single task. Multiple numbers of screens per task might also mean efficiency. By going through the design process efficiently, drastic changes while actual development of the app may be reduced.
Wireframing gives an accurate budget idea
After the process of wireframing is done, the app developers know the number of screens, components and user interfaces they require for the mobile app design. The complexity of the app and the apparent time required to develop the application can be estimated by this process. It also helps the developers to estimate the budget required to develop the mobile app.
The information hierarchy is strictly defined
It is important for any mobile application to clearly define the information flow in the mobile application. If the app deals with critical tasks such as banking, it becomes all the more important to design the information in a strict manner. As the functionality of the app increases, better app design can be made by carefully making an information hierarchy.
What tools are used as the industry standard for wireframing?

Axure RP
Axure has been called the most comprehensive design tool for mobile apps. It is a tool that allows its users to create, test, and share interactive prototypes. It has a steep learning curve which takes time for new designers. But it is a really professional tool, that handles professional UX designs. It is used to design both static, low fidelity designs and more sophisticated, interactive ones.
Balsamiq Mockplus
It is another desktop software that has drag and drop elements for various UX design purposes. The elements include buttons and lists, each styled as handwriting. The wireframes designed using this tool appear intentionally rough and low fidelity, so as to increase feedback for further development of the app.
Photoshop CC
If the designer is familiar with Adobe products, they can easily use multiple layers and design the wireframe for a particular app. Photoshop does not offer interface element libraries for its users, but the tool offers powerful methods to create an efficient mobile app wireframe.
Visio, Google Draw, UXpin are some of the other well-known tools that are available in the market for mobile app designers. Although things might be slightly different in each tool, they are essentially used for the same purpose.
Conclusion
Wireframes are the standard in the mobile application design process as they make the design process more accurate and easier. By incorporating the best design processes, it is possible to make mobile apps faster, cheaper and more functional than ever before. Nextbrain Technologies is one of the best app design companies, which also develops mobile applications for their clients. They have their offices in Bangalore, India. They provide end to end services and offer consistent support to their clients around the world.
Recent Insights
- Why choose React Native for mobile app development
- Innovative mobile app ideas & latest trends for the sports industry
- The future of web development with AI
- Video analytics: Delving deep to its applications and opportunities
- A complete guide to AI object tracking with DeepSORT
- Nextbrain giving platinum sponsorship for golden tree awards, dubai



Saran
Author
Views : 1954 | Posted on April 01, 2021